Как обрабатывать рендеринг JavaScript
- Как работает JS?
- Рендеринг на стороне клиента и на стороне сервера
- Как проверить, правильно ли отображается ваш сайт
- 1. Сайт: команда
- 2. Хром 41
- 3. Chrome DevTools
- 4. Извлечение и отображение в консоли поиска Google
- 5. Анализ логов сервера
- Возможные проблемы при рендеринге вашего сайта
- 1. Тайм-ауты
- 2. Ограничения браузера
- 3. Контент, требующий взаимодействия с пользователем для загрузки
- Что мы можем сделать, чтобы Googlebot улучшал рендеринг сайтов?
- Избегайте ссылок OnClick
- Избегайте # в URL
- Уникальные URL-адреса на уникальный фрагмент контента
- Избегайте ошибок JS
- Не блокируйте JS в robots.txt
- Предварительно обрабатывать
- Резюме

Автор: Бартош Горалевич
19 июня 2018 года

С кажущимися бесконечными возможностями JavaScript обычные веб-сайты, основанные только на HTML и CSS, уходят в прошлое. Но в то время как JavaScript обеспечивает динамический опыт для пользователей, он также создает минное поле для разработчиков. Из-за этого JavaScript SEO стал чем-то, что невозможно игнорировать, особенно когда речь идет о том, чтобы убедиться, что веб-сайты Googlebot правильно отображаются.
Как работает JS?
Для тех, кто не знаком с JavaScript, вот краткое введение.
Помимо HTML и CSS, JavaScript является одной из трех основных технологий веб-разработки. HTML используется для создания статических страниц (то есть код отображается в браузере как есть и не может изменяться в зависимости от действий пользователя), тогда как JavaScript делает веб-страницу динамичной. Программист может использовать JavaScript для изменения значений и свойств тега HTML, когда пользователь нажимает кнопку или выбирает значение в раскрывающемся списке. JavaScript размещается на странице вместе с HTML-кодом и работает вместе с кодом.
Рендеринг на стороне клиента и на стороне сервера
Есть две концепции, которые мы должны упомянуть, говоря о JavaScript. И очень важно понимать различия между ними: рендеринг на стороне сервера и рендеринг на стороне клиента.
Традиционно, как и в случае со статическими HTML-страницами, код отображается на сервере (рендеринг на стороне сервера). При посещении страницы робот Googlebot получает полный и «готовый» контент, поэтому ему не нужно ничего делать, кроме загрузки файлов CSS и отображения информации в вашем браузере.
С другой стороны, JavaScript, как правило, запускается на клиентском компьютере (рендеринг на стороне клиента), что означает, что робот Googlebot сначала получает страницу без содержимого, а затем JavaScript создает DOM (объектную модель документа), которая используется для загрузки визуализированного объекта. содержание. Это происходит каждый раз, когда страница загружается.
Очевидно, что если робот Googlebot не может правильно выполнить и отобразить ваш JavaScript, он не сможет увидеть страницу и контент, который вы хотели видеть. И именно здесь возникает большинство проблем с SEO SEO.
Теперь давайте посмотрим, как вы можете избежать этих проблем.
Как проверить, правильно ли отображается ваш сайт
Чтобы робот Google корректно отображал ваш сайт, вы должны сосредоточиться на правильном отображении как ссылок, так и контента на вашем сайте. Если вы не отображаете ссылки, робот Googlebot будет испытывать трудности при поиске на вашем сайте. И если вы неправильно отобразите контент на своем веб-сайте, робот Googlebot не сможет его увидеть.
Вот несколько вариантов, чтобы помочь вам в этой области.
1. Сайт: команда
Прежде всего, команда site : покажет вам, сколько страниц вашего сайта в данный момент проиндексировано Google. Если многие из них еще не включены в индекс, это может быть признаком проблем с отображением внутренних ссылок.
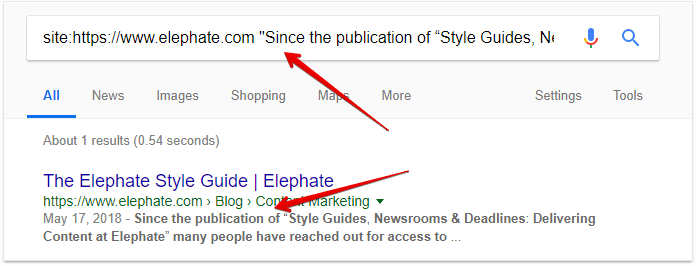
Во-вторых, вы можете проверить, проиндексирован ли сам ваш контент, загруженный JavaScript, Google.
Для этого вам нужно найти определенную строку текста, которая не представлена в вашем исходном HTML-коде и загружается только после выполнения JavaScript. После этого найдите эту строку текста в индексе Google с помощью команды site: yourdomain.com .
 http://take.ms/AXVnd
http://take.ms/AXVnd
Обратите внимание, что это не будет работать с командой cache : поскольку кэшированные версии ваших страниц содержат только оригинальный, еще не отрендеренный код.
2. Хром 41
В Август 2017 Google обновил свои руководства по поиску и объявил, что они используют Chrome 41 для рендеринга. Это изменило правила игры для SEO, потому что теперь вы можете проверить, как Google на самом деле отображает страницу, а не гадать и надеяться на лучшее.
Теперь вы можете просто скачать Chrome 41 и проверьте, как сайт или веб-страница отображается и просматривается роботом Googlebot.
 http://take.ms/pEFAS
http://take.ms/pEFAS
3. Chrome DevTools
Некоторые части вашего кода JavaScript могут быть запрограммированы на выполнение при определенных действиях пользователя - щелчок, прокрутка и т. Д. Однако робот Google не является пользователем. Он не будет щелкать или прокручиваться вниз, поэтому он просто не увидит контент, который вы загружаете после этих действий.
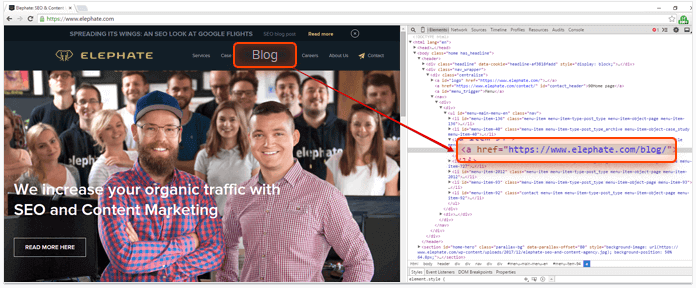
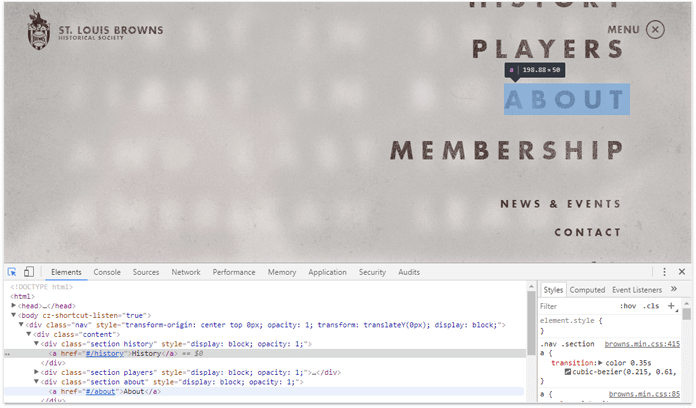
Самый быстрый и простой способ проверить, все ли элементы на основе JavaScript загружены без каких-либо действий пользователя, - это использовать Chrome DevTools:
- Откройте свой сайт в Chrome
- Откройте вкладку Элементы в DevTools
- Посмотрите, как ваша страница была обработана, просмотрев DOM реальной страницы, созданный браузером, - убедитесь, что все важные навигационные элементы и элементы контента уже присутствуют там.
Я рекомендую проверить это в Chrome 41. Это даст вам уверенность в том, что этот элемент технически виден роботом Googlebot.
Вы также можете, конечно, проверить это в текущей версии Chrome и сделать некоторые сравнения.
 http://take.ms/GgsqO
http://take.ms/GgsqO
4. Извлечение и отображение в консоли поиска Google
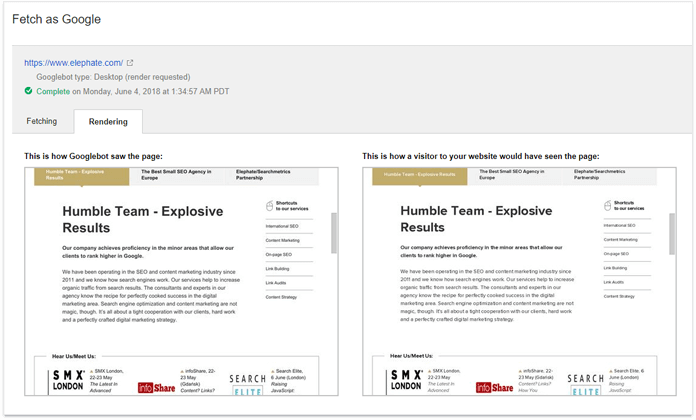
Еще один полезный инструмент, который может дать нам представление о том, как Google отображает наш веб-сайт, - это функция Fetch and Render в консоли поиска Google.
Сначала вы должны скопировать и вставить свой URL. Затем нажмите «Выбрать и сделать» и подождите некоторое время. Это позволит вам увидеть, может ли робот Google отображать вашу страницу, и увидеть связанные статьи, копии или ссылки.
 http://take.ms/prmvp
http://take.ms/prmvp
Здесь вы также можете использовать Тест Google для мобильных устройств , который покажет вам ошибки JavaScript и код отображаемой страницы.
5. Анализ логов сервера
Последнее, что вы можете использовать для проверки того, как робот Googlebot сканирует ваш сайт, - это анализ журналов сервера. Внимательно изучив журналы сервера, вы можете проверить, посещал ли робот Googlebot определенные URL-адреса и какие разделы сканировал робот Googlebot.
Есть много элементов, которые вы можете проанализировать благодаря журналам сервера. Например, вы можете проверить, посещает ли робот Googlebot ваши старые статьи - если нет, то, вероятно, существует проблема со ссылками, которая может быть вызвана проблемами с JS.
Вы также можете проверить, видит ли робот Googlebot все разделы вашего сайта - если нет, это также может быть вызвано проблемами с рендерингом.
Журналы сервера не покажут вам, как робот Google видит страницы. Вы можете только проверить, были ли страницы посещены и какие коды ответов были отправлены. Дополнительный анализ будет необходим, чтобы определить, были ли какие-либо проблемы вызваны JavaScript.
Кроме того, просматривая журналы сервера, вы можете проверить, запросил ли робот Googlebot ваши важные файлы JavaScript или полностью их проигнорировал.
Возможные проблемы при рендеринге вашего сайта
Даже если ваша страница правильно отображается в Fetch and Render в консоли поиска, это не означает, что вы можете расслабиться и отдохнуть. Есть и другие проблемы, за которыми нужно следить.
Давайте начнем с одной из самых больших проблем, с которыми вам придется иметь дело ...
1. Тайм-ауты
Хотя точные таймауты не указаны, говорят, что Google не может ждать сценарий дольше 5 секунд. Наши эксперименты на Elephate подтвердить это правило. Если скрипт загружается более 5 секунд, Google, как правило, не индексирует контент, необходимый для генерации.
Fetch and Render покажет вам, может ли страница быть отображена Google, но она не будет включать тайм-ауты. Важно помнить, что Fetch and Render намного проще, чем стандартный робот Google, поэтому вам нужно будет сделать дополнительный шаг, чтобы убедиться, что обслуживаемые вами скрипты могут загружаться менее чем за 5 секунд.
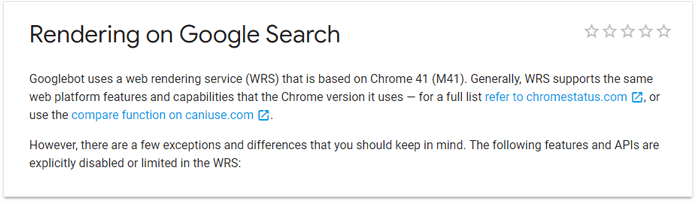
2. Ограничения браузера
Как я упоминал ранее, Google использует несколько устаревшую версию своего браузера для отображения веб-сайтов: трехлетний Chrome 41. А поскольку технология JavaScript развивалась и продолжает развиваться очень быстро, некоторые из ее новейших функций, которые работают в последние версии Chrome могут не поддерживаться в Chrome 41.
Поэтому лучшим решением будет загрузить браузер Chrome 41 (точную версию, которую Google использует для веб-рендеринга) и ознакомиться с ним. Проверьте журнал консоли, чтобы увидеть, где происходят какие-либо ошибки, и попросите ваших разработчиков их исправить.
3. Контент, требующий взаимодействия с пользователем для загрузки
Я знаю, что уже говорил это, но это действительно нужно повторить: робот Google не действует как пользователь. Googlebot не нажимает на кнопки, не раскрывает «читать дальше», не вводит вкладки, не заполняет никакие формы ... он только читает и следует.
Это означает, что весь контент, который вы хотите визуализировать, должен быть загружен немедленно в DOM, а не после того, как действие было выполнено.
Это особенно важно в отношении контента и меню «читать дальше», например, в меню гамбургеров.
Что мы можем сделать, чтобы Googlebot улучшал рендеринг сайтов?
Рендеринг сайтов роботом Google не является улицей с односторонним движением. Разработчики могут сделать множество вещей, чтобы облегчить этот процесс, помогая пролить свет на то, что вы хотите, чтобы Googelbot отображал, и дать разработчикам хороший сон.
Избегайте ссылок OnClick
Поисковые системы не рассматривают onclick = "window.location =" как обычные ссылки, что означает, что в большинстве случаев они не будут следовать этому типу навигации. И поисковые системы определенно не будут воспринимать их как сигналы внутренних ссылок.
Крайне важно, чтобы ссылки были в DOM до того, как был сделан клик. Вы можете проверить это, открыв Инструменты разработчика в Chrome 41 и проверив, загружены ли важные ссылки - без каких-либо дополнительных действий пользователя.
 http://take.ms/wUC3a
http://take.ms/wUC3a
Избегайте # в URL
Идентификатор фрагмента # не поддерживается и игнорируется роботом Google. Таким образом, вместо использования структуры URL example.com/#url , попробуйте придерживаться чистого форматирования URL - example.com/url .

Уникальные URL-адреса на уникальный фрагмент контента
Каждый фрагмент вашего контента должен быть расположен «где-то», чтобы поисковая система его проиндексировала. Вот почему важно помнить, что если вы динамически изменяете свой контент без изменения URL-адреса, вы запрещаете поисковым системам доступ к нему.
Избегайте ошибок JS
HTML очень простителен, но JavaScript определенно нет.
Если ваш веб-сайт содержит ошибки в JS-скриптах, они просто не будут выполняться, что может привести к тому, что контент вашего веб-сайта вообще не будет отображаться. Одна ошибка в скрипте может вызвать эффект домино, что приведет к множеству дополнительных ошибок.
Чтобы проверить код и сохранить свой JavaScript без ошибок, вы можете еще раз использовать Chrome DevTools и просмотреть вкладку «Консоль», чтобы увидеть, какие ошибки произошли и в какой строке кода JavaScript.
Не блокируйте JS в robots.txt
Блокировка файлов JS - очень старая практика, но она все еще случается довольно часто. Это даже иногда происходит по умолчанию в некоторых CMS. И хотя цель состоит в том, чтобы оптимизировать бюджет сканирования, блокировка файлов JS (и таблиц стилей CSS) считается очень плохой практикой. Но не принимайте это от меня, вот что Google должен сказать о теме :
«Мы рекомендуем убедиться, что робот Googlebot может получить доступ к любому встроенному ресурсу, который вносит значительный вклад в видимый контент вашего сайта или его макет ...»Так что не делайте ничего подобного:
 http://take.ms/OoAEp
http://take.ms/OoAEp
Предварительно обрабатывать
Когда вы обнаружите, что у Google есть проблема с отображением вашего веб-сайта JavaScript, вы можете использовать предварительную визуализацию.
Prerendering предоставляет готовый снимок HTML вашего сайта. Это означает, что Googlebot не получает JavaScript, а только чистый HTML. В то же время пользователь, который посещает сайт, получает ту же версию вашей страницы, обогащенную JavaScript.
Наиболее популярным решением является использование внешних сервисов для предварительного рендеринга, таких как Prerender.io, который совместим со всеми наиболее важными средами JS.
Использовать это решение легко - вам просто нужно добавить промежуточное программное обеспечение или фрагмент на ваш веб-сервер.
Резюме
Тема JavaScript SEO является самой динамичной темой в мире SEO и, безусловно, заслуживает вашего внимания, тем более что она развивается очень быстро. Проблемы, описанные в этой статье, - лишь малая часть того, что вы можете исследовать, чтобы убедиться, что робот Googlebot корректно отображает ваш сайт. Если вы заинтересованы в получении более широкой картины, посмотрите Elephate's Ultimate Руководство по JavaScript SEO ,
Автор: Бартош ГоралевичБартош Горалевич является соучредителем Elephate , которая недавно была удостоена звания «Лучшее малое SEO агентство» на 2018 European Search Awards. Elephate верит в то, что прокладывает новые пути в SEO-индустрии с помощью смелых, точных SEO-кампаний для клиентов, SEO-экспериментов и тематических исследований. Bartosz возглавляет узкоспециализированную команду технических экспертов SEO, которые занимаются глубокой технической оптимизацией крупных международных структур. Технический SEO - это не только работа Бартоша, но и одна из его самых больших страстей, поэтому он любит путешествовать по всему миру, чтобы поделиться этим энтузиазмом с единомышленниками, занимающимися SEO.
Похожие
Что такое CTR в Google Adsense?В мире интернет-маркетинга CTR имеет большое значение как для рекламодателей, так и для издателей. Роль рекламодателей заключается в создании рекламной графики или рекламной линии, которая должна получить больше CTR, а роль издателей - в размещении рекламы таким образом, что увеличивает Ли Со Джин
... как полагают, он также связан с банковской, транспортной и туристической индустриями. Он получил степень по управлению бизнесом в Школе бизнеса Стерн при Нью-Йоркском университете. В 2011 году Ли присоединился к компании Ask Veritas Assets Management, которая специализируется на интеллектуальной собственности и инвестициях в недвижимость. Он был назначен управляющим директором второго глобального подразделения по содержанию фирмы. Обновление сайта не должно влиять на ваш трафик SEO
... вых заблуждений владельцев веб-сайтов заключается в том, что повторный запуск веб-сайта вызовет временное или постоянное падение SEO-трафика, когда поисковые системы переключаются на новые URL-адреса"> Одно из ключевых заблуждений владельцев веб-сайтов заключается в том, что повторный запуск веб-сайта вызовет временное или постоянное падение SEO-трафика, когда поисковые системы переключаются на новые URL-адреса. По моему мнению, поисковые системы стали намного лучше в обеспечении того, Как настроить файл WordPress Robots.txt для SEO
Время чтения: 5 минут Просто создание сайта недостаточно. Получение списка в поисковых системах является основной целью всех владельцев веб-сайтов, чтобы веб-сайт становился видимым в поисковой выдаче для определенных ключевых слов. Этот список веб-сайта и видимость самого свежего контента в основном связаны с поисковыми роботами, которые сканируют и индексируют сайты. Веб-мастера могли контролировать способ, которым эти роботы анализируют сайты, вставляя инструкции в специальный файл SEO дизайн сайта Суффолк
... на устах многих людей в минуту. В мире «поиска» мы все знаем, что «чтобы быть найденным» нам нужно проанализировать это до смерти, чтобы убедиться, что мы появляемся в поисковых системах, чтобы гарантировать, что мы привлекаем веб-пользователей к нашим сайтам. В настоящее время есть много компаний, которые зависят от онлайн-системы для создания продаж своих продуктов и услуг. Все хотят и всегда хотят, чтобы рейтинг первой страницы появлялся в поисковых системах…. Однако, если это то, чего Google SEO инструменты, которые вы не знали
Улучшение вашего SEO не всегда легко сделать. Google предлагает несколько инструментов SEO , чтобы помочь вам в ваших ежедневных задачах, но не все они широко известны или известны. Для вас может быть полезно знать все ваши варианты, чтобы быть более конкурентоспособным и эффективным. Этот список из 6 инструментов Google, которые вы не знали, определенно поможет вам. 1 # Google My Business Советы по SEO
... как: Название компании Тип бизнеса (услуга интернет-маркетинга) Адрес Номер телефона Фото Отзывы Google My Business - это бесплатный инструмент, который позволяет вам управлять внешним видом вашей компании в Google, включая Google Maps и результаты поиска в Google. SEO преимущества использования Google My Business Как упоминалось ранее, Google My Business может оказать большое Как избежать «небезопасного» предупреждения в браузерах Chrome
... в прошлую пятницу вы проснулись с сообщением из входящей почты Google Search Console о том, что «Chrome будет показывать предупреждения безопасности» на вашем веб-сайте, первое, что вам нужно знать, это не паниковать, но быть готовым сделать какую-то работу"> Если в прошлую пятницу вы проснулись с сообщением из входящей почты Google Search Console о том, что «Chrome будет показывать предупреждения безопасности» на вашем веб-сайте, первое, что вам нужно знать, это не паниковать, но быть готовым Как написать RFP для дизайна сайта (с примером шаблона!)
Пришло время для нового веб-сайта (или редизайна веб-сайта), а это значит, что вам нужно написать запрос веб-сайта о предложении или веб-запрос предложений. Беглый веб-поиск дает несколько примеров в Интернете, но они сильно различаются и, похоже, не соответствуют вашим целям по разработке или редизайну нового веб-сайта. Вам нужно написать RFP веб-сайта, который четко сформулирует ваши потребности и даст ответы от лучших дизайнеров и разработчиков веб-сайтов. Но как? В этой статье мы Технологии Black Hat SEO
... настоящее время довольно опасно или даже злонамеренно использовать ее не по назначению. Этот пост объясняет 10 вещей, которые нельзя делать. Оптимизация сайта Google. SEO сайта: как добраться до первого места
Это постоянная домашняя страница моего блога. Свежие записи можно открыть с правой панели >> Мечта владельцев сайта: первое место в поиске Google . С помощью внешних факторов вы можете помочь веб-сайту получить хорошее ранжирование в результатах поиска с предварительно выбранными ключевыми словами , но самое главное, что страница обладает внутренними ценностными характеристиками , высоким качеством, заботой о многих и отвечает следующим
Комментарии
Как насчет тона и ощущения вашего сайта - как ваша копия «звучит» для читателя: есть ли что-то, что вы могли бы изменить, чтобы повысить коэффициент конверсии?Как насчет тона и ощущения вашего сайта - как ваша копия «звучит» для читателя: есть ли что-то, что вы могли бы изменить, чтобы повысить коэффициент конверсии? Или сколько времени люди проводят на вашем сайте? И последний совет, чтобы ваш редакторский календарь работал на вас: Используйте свой редакторский календарь для отслеживания изменений / создания контента. Как и с содержанием кефали, С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами?
С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами? Существует два основных способа использования поисковых систем для привлечения посетителей на ваш сайт - платный маркетинг поисковых систем (SEM) и органическая поисковая оптимизация (SEO). Они работают вместе, но работают по-разному, и лучшая комбинация варьируется для каждого бизнеса. Мы разбили каждую из них ниже, чтобы помочь вам правильно Знаете ли вы, что Google использует более 200 факторов определить, когда и если ваш контент появляется на страницах результатов поиска?
С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами? Существует два основных способа использования поисковых систем для привлечения посетителей на ваш сайт - платный маркетинг поисковых систем (SEM) и органическая поисковая оптимизация (SEO). Они работают вместе, но работают по-разному, и лучшая комбинация варьируется для каждого бизнеса. Мы разбили каждую из них ниже, чтобы помочь вам правильно Установлено, что скорость сайта является фактором в поисковом рейтинге Google, но будет ли недостаточной скорости достаточно, чтобы увеличить рейтинг всего сайта?
С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами? Существует два основных способа использования поисковых систем для привлечения посетителей на ваш сайт - платный маркетинг поисковых систем (SEM) и органическая поисковая оптимизация (SEO). Они работают вместе, но работают по-разному, и лучшая комбинация варьируется для каждого бизнеса. Мы разбили каждую из них ниже, чтобы помочь вам правильно Попытайтесь понять типичного человека, который собирается в Интернете, чтобы найти ваш сайт - как он будет искать, какие ключевые слова или фразы они будут использовать для описания вашего сайта?
Попытайтесь понять типичного человека, который собирается в Интернете, чтобы найти ваш сайт - как он будет искать, какие ключевые слова или фразы они будут использовать для описания вашего сайта? Дважды проверьте свои идеи, введя их в Google Keyword Planner чтобы увидеть, сколько людей ищут их каждый месяц. Как только вы закончите мозговой штурм, у вас будет список ключевых слов и фраз. Для определенных ключевых слов у вас уже Я не знал, было ли это потому, что мой анализ был настолько неудачным, что она не знала, с чего начать?
Я не знал, было ли это потому, что мой анализ был настолько неудачным, что она не знала, с чего начать? Или она боялась выдавать секреты (я что-то упускаю из виду)? Где была прозрачность? До этого момента все в SEO были прозрачными: в разговорах, твитах и статьях. Отсутствие ответа заставило меня искать ответы более срочно. Что я пропустил? Как я должен был перейти на следующий уровень? Был ли другой блог, который я не читал? И тут меня осенило: Хотите лучшее Как вы можете гарантировать, что пользователи будут перенаправлены на версию вашего сайта, локализованную для их предполагаемой страны / языка?
Как вы можете гарантировать, что пользователи будут перенаправлены на версию вашего сайта, локализованную для их предполагаемой страны / языка? Структуры URL - плюсы и минусы Существуют различные рекомендации, помогающие оптимизировать SEO для многоязычных Разве я не согласен с ним в том, что нам не следует так сильно увлекаться выяснением того, как работает алгоритм Google, поскольку это на самом деле невозможно?
Разве я не согласен с ним в том, что нам не следует так сильно увлекаться выяснением того, как работает алгоритм Google, поскольку это на самом деле невозможно? Да? Так в чем проблема? Вот проблема (2 большие проблемы, на самом деле) 1. Когда мы путаем взаимосвязи с косвенными причинами, мы перестаем заботиться о том, имеют ли значение наши действия Позвольте мне выйти и сказать следующее: индустрия SEO никогда не разгадывает все более и более Вы хотите, чтобы ваш блог был не брендированным и / или не воспринимался как уникальный «беспристрастный» голос в вашей отрасли?
Вы хотите, чтобы ваш блог был не брендированным и / или не воспринимался как уникальный «беспристрастный» голос в вашей отрасли? Настройка вашего блога Как только вы узнаете, что пытаетесь достичь, вам нужно подумать, где находится блог. Следует ли вам использовать подкаталог, поддомен, совершенно отдельный домен или WordPress или Blogger? Давайте посмотрим на все варианты. Блог в подкаталоге Чаще всего я рекомендую клиентам создать блог. По Как использовать Google Analytics, чтобы измерить роль SEO в достижении целей сайта?
Как использовать Google Analytics, чтобы измерить роль SEO в достижении целей сайта? Одним из приемов и лучших приемов оптимизации является разработка контента каждой страницы сайта с ключевыми словами, связанными с одной темой. Исходя из этого, каждая страница идентифицируется по определенному сегменту ключевых слов (длинные термины из одной темы). Название и URL страницы отражают основную тему страницы . Эта информация находит свою полезность Теперь, когда ваш сайт находится в хорошем месте, готовом для сканирования Google, почему бы не взглянуть на ваших основных конкурентов и узнать, как они набирают баллы?
Теперь, когда ваш сайт находится в хорошем месте, готовом для сканирования Google, почему бы не взглянуть на ваших основных конкурентов и узнать, как они набирают баллы? Затем используйте некоторые из их стратегий на своем сайте, чтобы превзойти их в рейтинге. Просто укажите до 3 основных конкурентов вашей юридической фирмы в разделе сравнения инструмента «Анализатор веб-сайтов». Поддержание вашей SEO-оценки над всеми вашими конкурентами - эффективный способ превзойти
Как работает JS?
Как работает JS?
Что мы можем сделать, чтобы Googlebot улучшал рендеринг сайтов?
Но как?
Как насчет тона и ощущения вашего сайта - как ваша копия «звучит» для читателя: есть ли что-то, что вы могли бы изменить, чтобы повысить коэффициент конверсии?
Или сколько времени люди проводят на вашем сайте?
С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами?
С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами?
С ограниченным пространством на главной странице результатов поиска, как вы убедитесь, что ваш сайт отображается перед этими потенциальными клиентами?
Попытайтесь понять типичного человека, который собирается в Интернете, чтобы найти ваш сайт - как он будет искать, какие ключевые слова или фразы они будут использовать для описания вашего сайта?